The tools, expertise & inspiration to succeed in your membership and subscription strategy
- checkThe tools: The complete set of tools needed to master your reader revenue model
- checkThe expertise: Strategic and operational guidance by audience conversion specialists to support you in continuously optimizing performance
- checkThe inspiration with The Audiencers, the industry-leading community for media pros

The tools.
The complete set of tools needed to master your reader revenue model, from engagement & registration, to subscription & retention.
Dynamically gate content with paywalls, registration walls, cookie walls & data walls
Engagement & anti-churn on-site widgets to increase retention and lifetime value of members & subscribers
Export Poool's raw data analytics to your favorite cloud providers to consolidate your insights

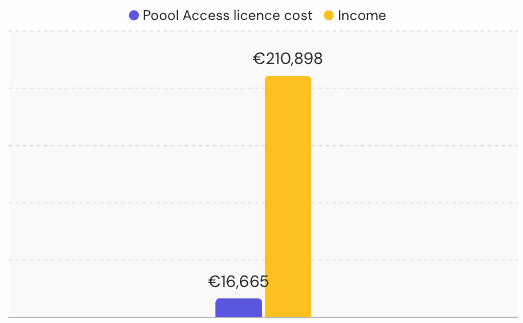
In 3 months.
The expertise.
With our Strategic Guidance, achieve a ROI of 400% to 1300% of Poool products in less than 6 months
- checkSupport decision-making while limiting risks
- checkAccess to exclusive benchmarks to compare yourself with others
- checkA consultant who has worked with similar titles facing similar problems and is continuously monitoring the industry on your behalf
- checkA consistent rhythm: every 45 days we remind you of the roadmap and put in place the actions needed to succeed
- checkExtra hands to setup the Poool Dashboard when you don't have the time
- checkA different point of view to overcome internal tensions and politics, bringing teams together towards a shared north star metric
The inspiration with

The Audiencers is the industry-leading community for media pros.
- checkTheAudiencers.com: Heart of our B2B offer, our website is the tab media leaders open every week to stay at the top of their game
- checkThe Audiencers' Festivals: Real life events where media leaders gather to network with fellow professionals, get exclusive insights and share practical content with good music & happy vibes
- checkWhatsApp communities: Where discussions and debates happen, news is shared and people bond around jokes, polls and emojis
Poool already supports over 150 digital publishers worlwide
Digital Media · Press · Broadcaster · E-learning · SaaS · Brand publishing










Convert your audience into leads, members and subscribers
- checkCookie Wall: Reverse the negative trend in Cookie Consent performance
- checkRegistration Wall: Build a strong Membership base
- checkPaywall: Establish a recurring and predictable revenue stream through Subscription
- checkAvailable on Web and iOS mobile apps
Increase engagement of your members & subscribers with on-site widgets
Poool Engage is a powerful engagement tool for digital marketing teams to increase lifetime value & avoid churn thanks to ready-to-use and fully customizable on-site widgets like sticky banners, newsletter sign-up elements, pre-home pages, pop-ups and forms that you can configure with deep granularity without asking your tech team a single thing
- checkBuild engagement elements in any format: pop-up, banner, content block, full screen...
- checkPromote membership or subscription products in any format, anywhere on your site
- checkConfigure display conditions to target elements with deep granularity
- checkBuild engaging onboarding journeys for new members and subscribers
- checkAlert subscribers when their credit or debit card is about to expire
Poool easily integrates your tech ecosystem with 3rd party connectors and webhooks
- checkQuick and easy tech integration
- checkUse your favorite tools without any line of code
- checkLimitless A/B testing
- checkNative segmentation based on user profile or context
Poool’s clients are seeing the results

+ 9 consent
points

2x logged-in traffic

200% conversion rate
And with our team of experts, you’ll soon be achieving the same
The Tools. The Expertise. The Inspiration.
- checkThe tools: The complete set of tools needed to master your reader revenue model, from engagement & registration, to subscription & retention
- checkThe expertise: Audience conversion specialists to support you in continuously optimizing performance with strategic guidance
- checkThe inspiration with The Audiencers, the industry-leading community for media pros we launched in 2022
Client testimonials





Ready to convert your audience into leads, members and subscribers?



Impress your colleagues.
Our blog helps you be better at work

White Paper: KPIs to Follow for a Successful Paywall and Subscription Strategy

Poool vs in-house: why choose Poool over an in-house solution?

White Paper: How to Launch a Paywall and Digital Subscription Strategy.